Articles
Sponsored content
Support your local bookstore
Find my recommended books about Data Visualisation and AI on Bookshop.orgUS UK
Support your local author
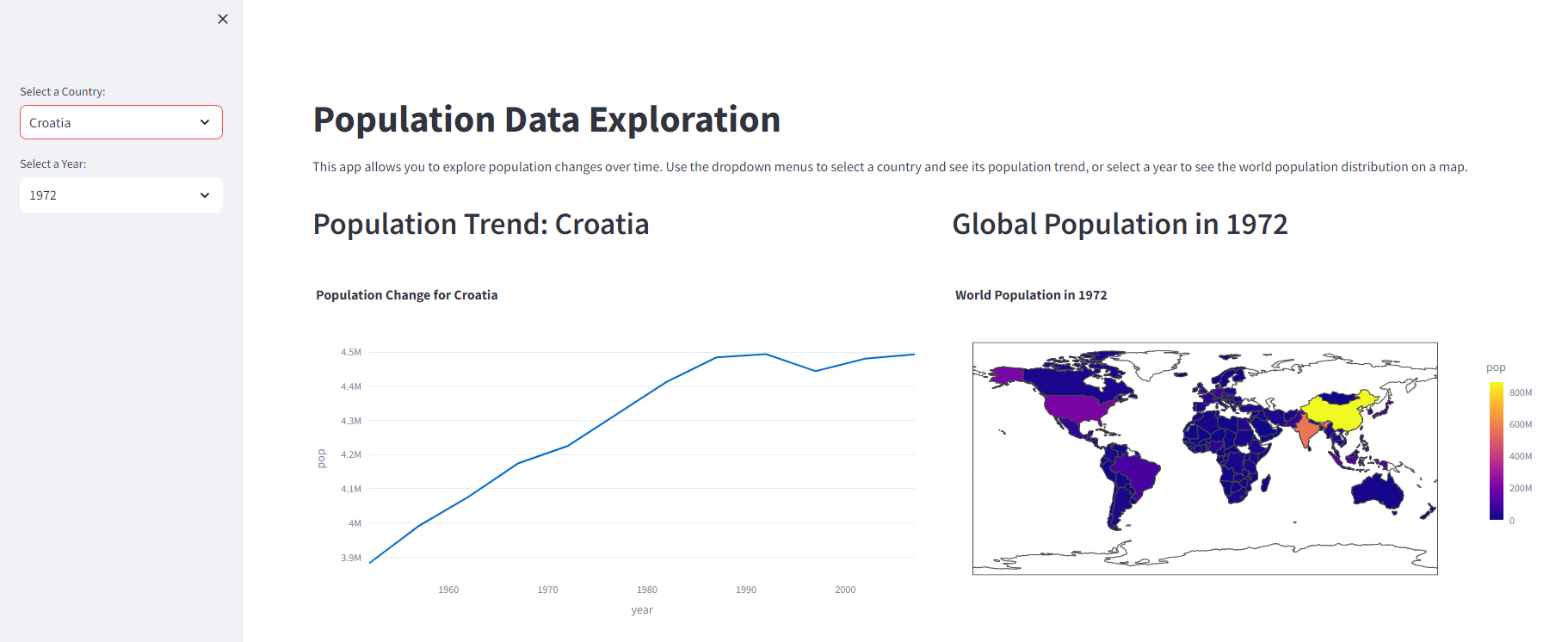
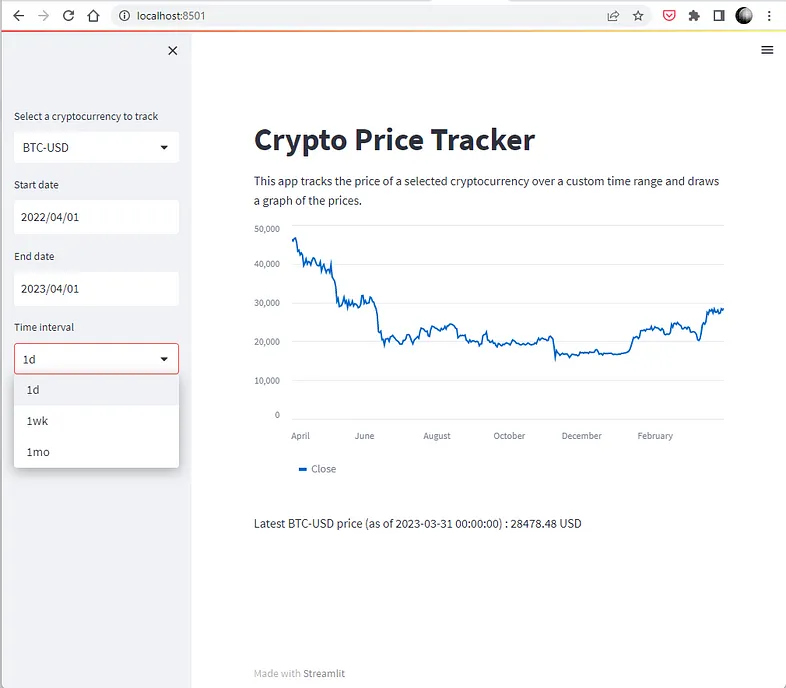
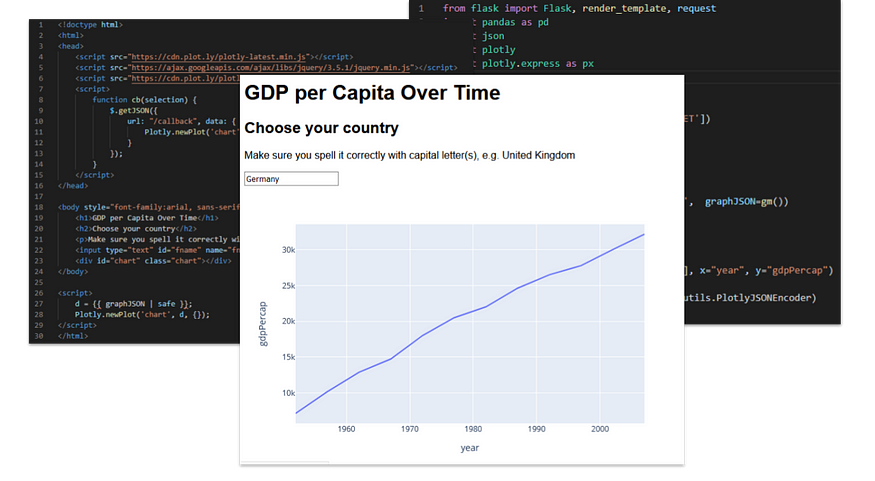
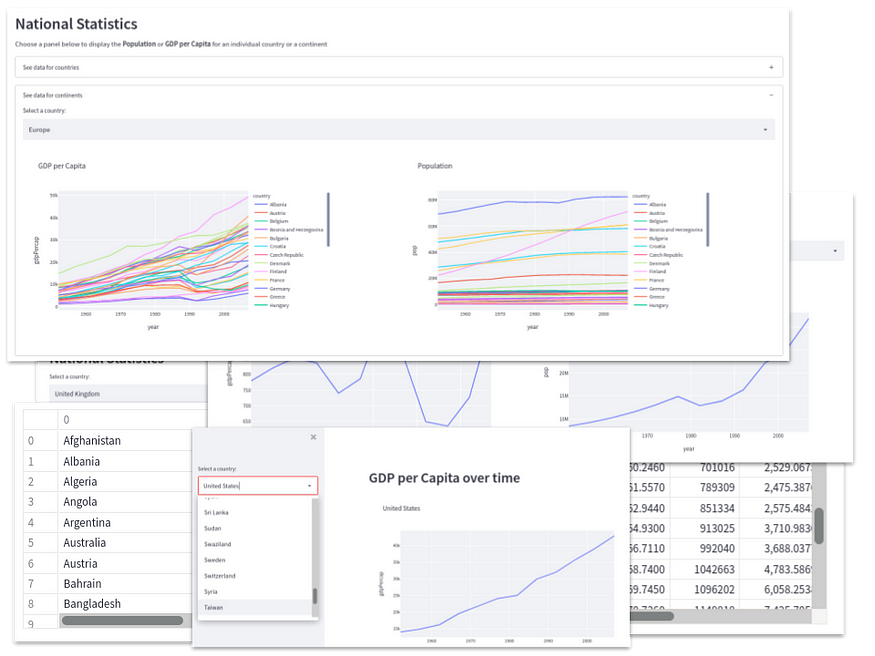
Streamlit from Scratch
Streamlit is a framework for creating Data Science apps in Python.
Streamlit from Scratch will take from building a simple we page through to creating fully functional
interactive data dashboards.
Support a global billionaire
Recommended books from Amazon
Alberto Cairo
Alberto Cairo is the Knight Chair in Visual Journalism at the University of Miami (UM), and has written excellent books about Data Visualization. Here are two of my favourites:Cole Nussbaumer Knaflic
Cole Nussbaumer Knaflic tells stories with data. She is founder and CEO of storytelling with data (SWD). SWD's well-regarded workshops and presentations are highly sought after by data-minded individuals, companies, and philanthropic organizations all over the world. Here is her most famous book:subscribe via RSS








%20tutorial.png?raw=true)